어떻게 일하고 있나요?
문제가 있다면 해결해요. 그게 프로덕트이든, 일하는 방식이든 문제 그 자체를 탓하지 않고 어떻게 해결할 수 있을지를 고민하며 어떻게든 해결하는 찐 해결사들의 조합.. 그리고 이 모든 과정을 귀찮아하지 않고 즐기는 사람들이 모여 일하고 있습니다!
그리고 이 모든 과정을 귀찮아하지 않고 즐기는 사람들이 모여 일하고 있습니다!
조직 구성
디자인팀은 R&D 본부에 속해 Front End팀, Back End팀, 데이터팀과 함께 프로덕트를 만들어가고 있습니다.
스프린트
R&D 본부는 2~3주간의 스프린트 단위로 업무를 계획하고 회고하는 방식으로 업무를 처리합니다.
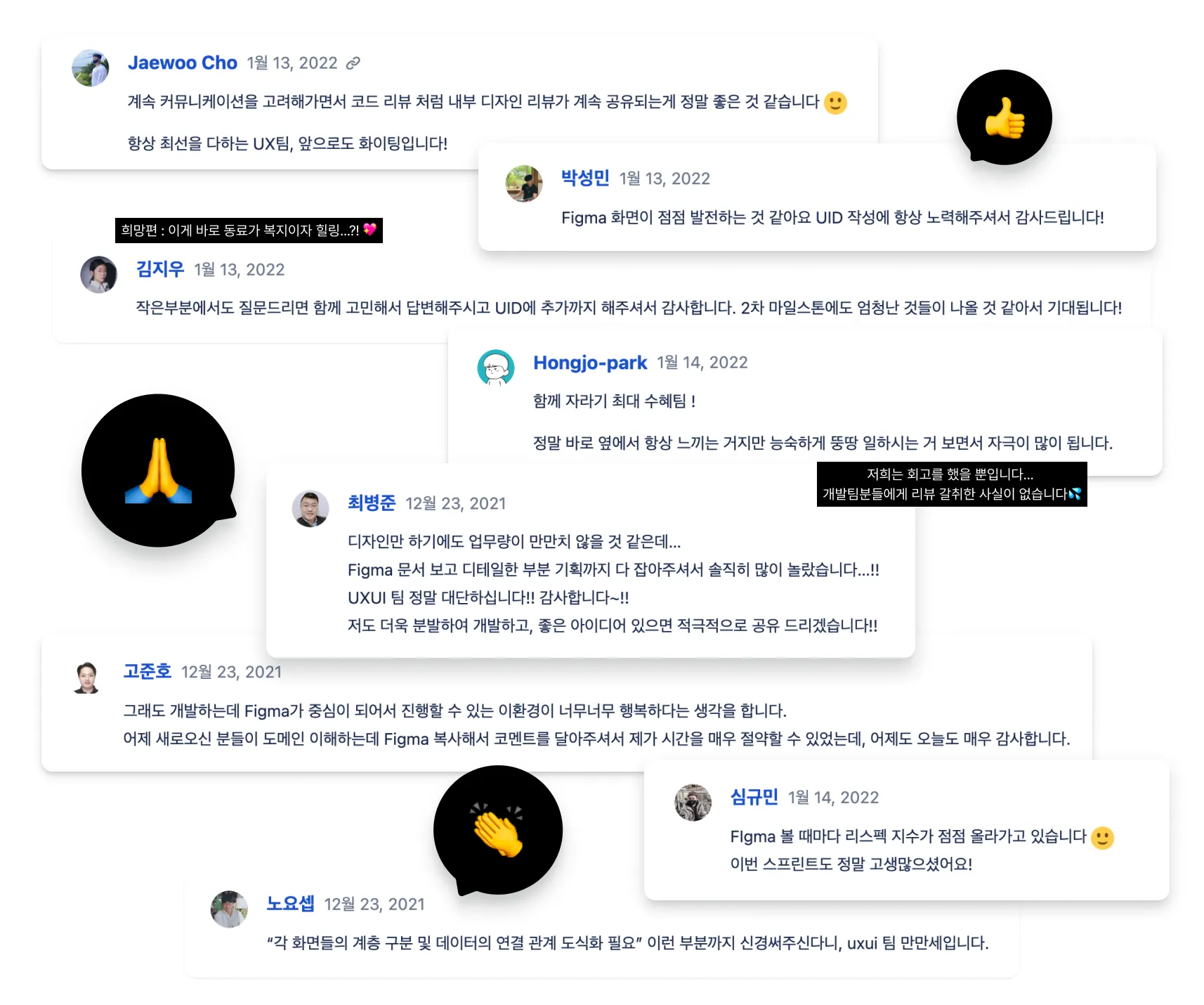
개발자들과의 협업
R&D 본부의 상호협력적인 팀문화와 소통방식 덕분에 개발자분들과 함께 협업할 때, 서로를 존중하는 매끄러운 의사소통을 경험할 수 있습니다. 나의 노력을 바로 옆의 동료가 인정해주고, 서로 격려하며 더 나은 프로덕트를 함께 만든다는 성취감과 자부심을 느낄 수 있어 이게 바로 동료가 복지고 힐링이구나를 느낄 수 있습니다 
디자인 시스템
밀당 서비스의 프로덕트는 MDS(Mildang Design System)를 통해 디자이너와 개발자 모두가 효율적으로 움직이고, 제품을 빠르게 검증하도록 디자인 시스템을 사용하고 있습니다. 구축 이후에도 디자인 시스템의 구성, 협업 방식, 컴포넌트의 분류 방식 등에 대한 협의와 피드백을 거쳐 더 나은 사용성과 효율성을 가질 수 있도록 발전시켜 나가고 있습니다.
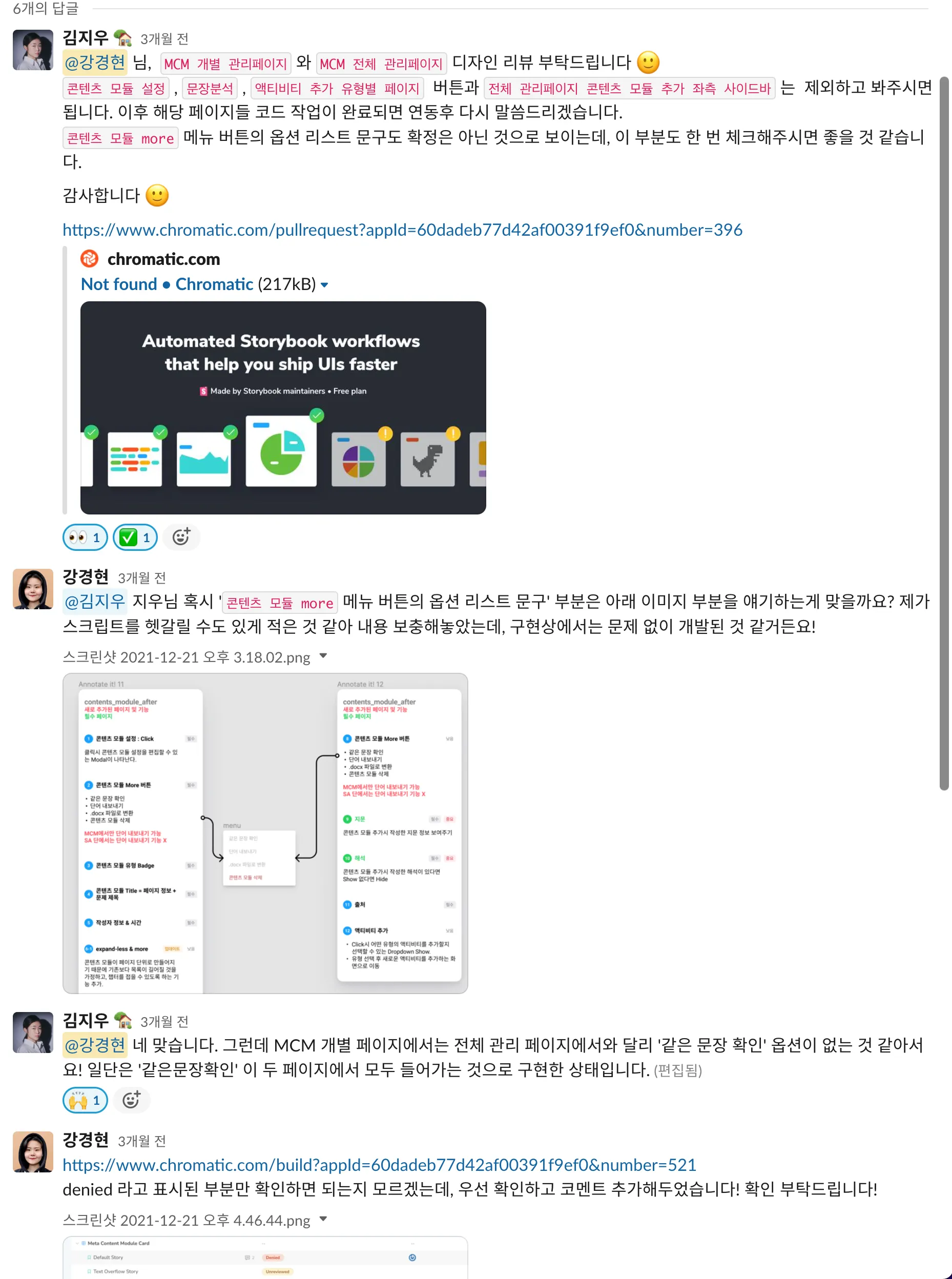
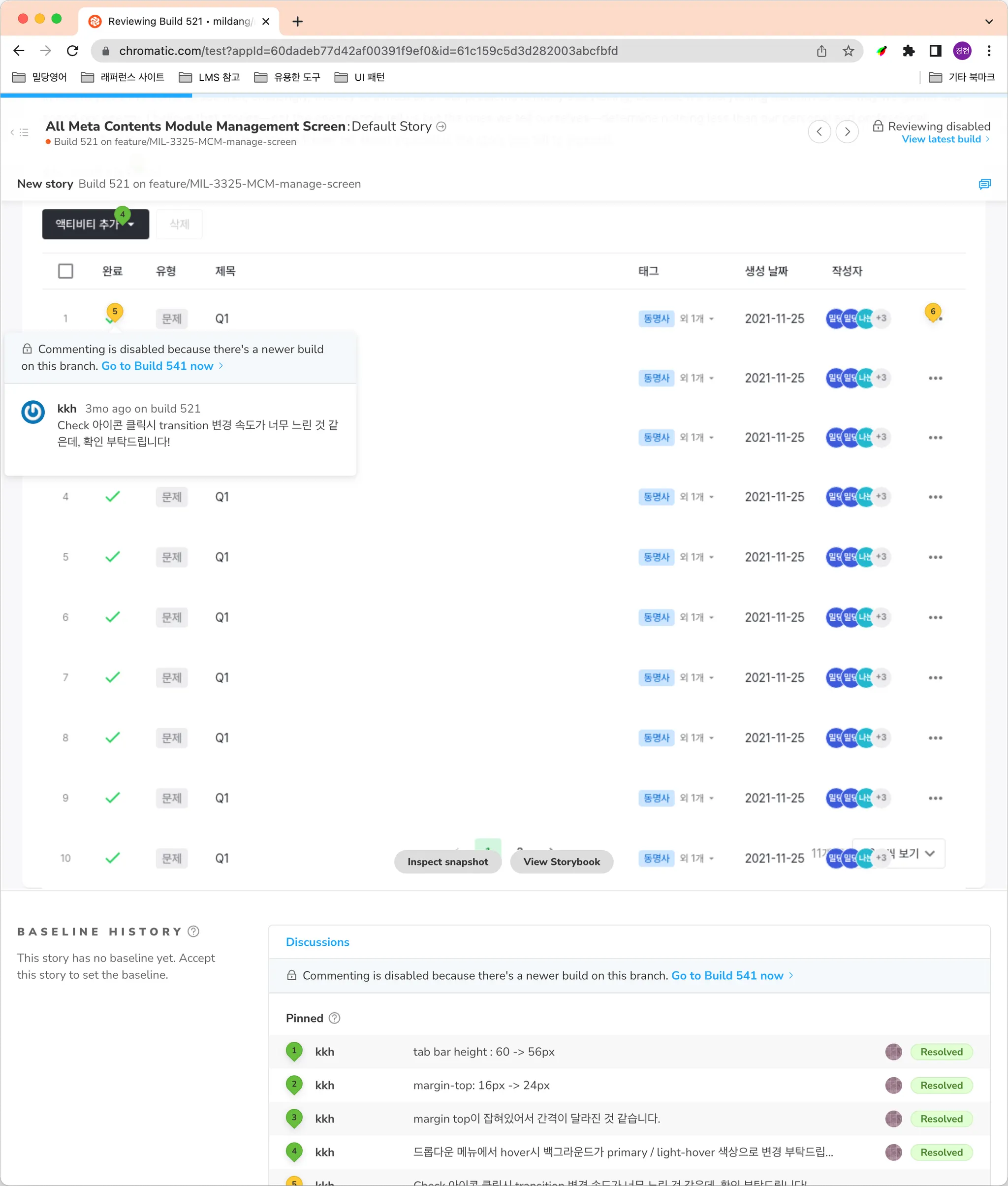
디자인 시스템 관련 FE팀 X 디자인팀 리뷰
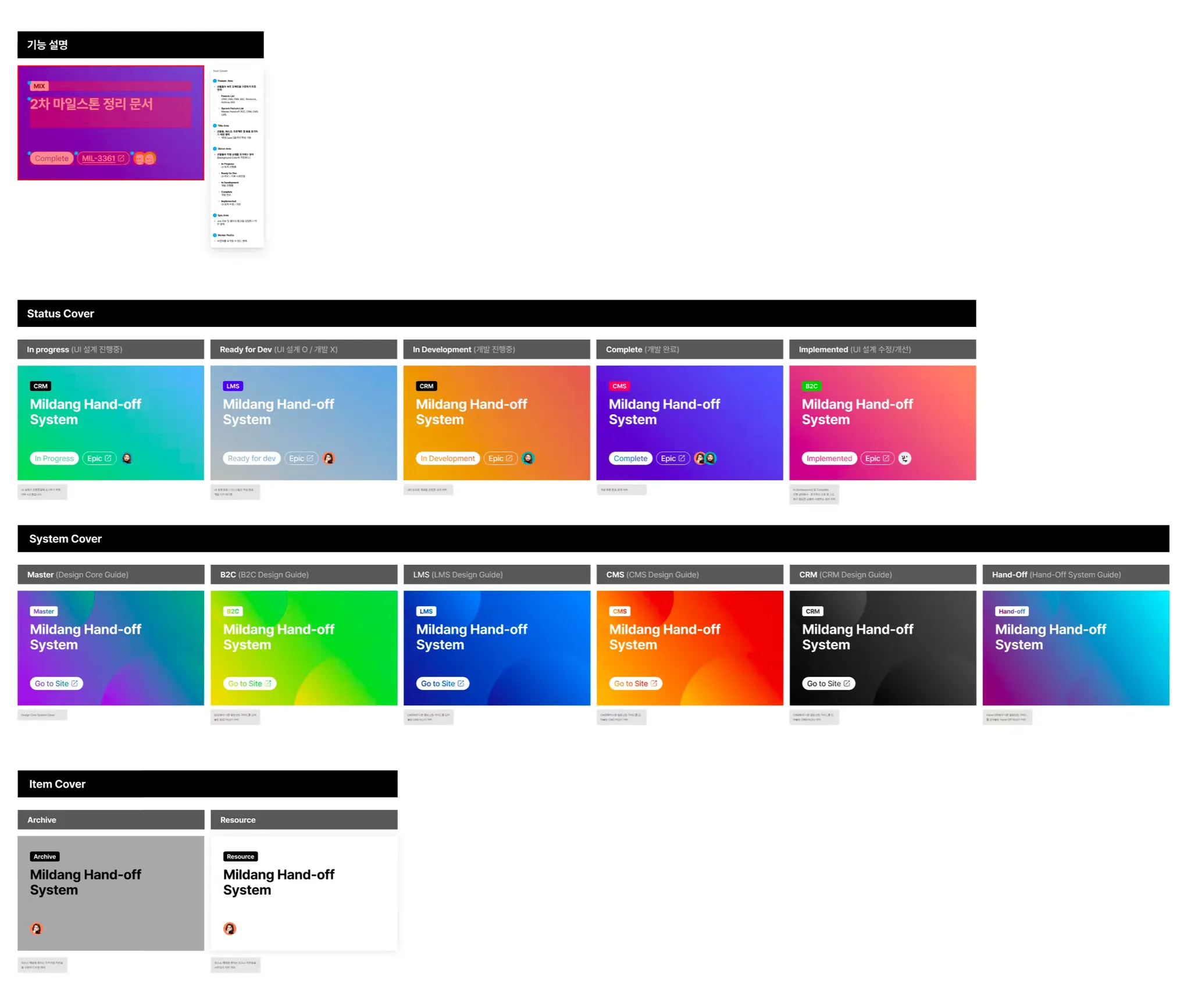
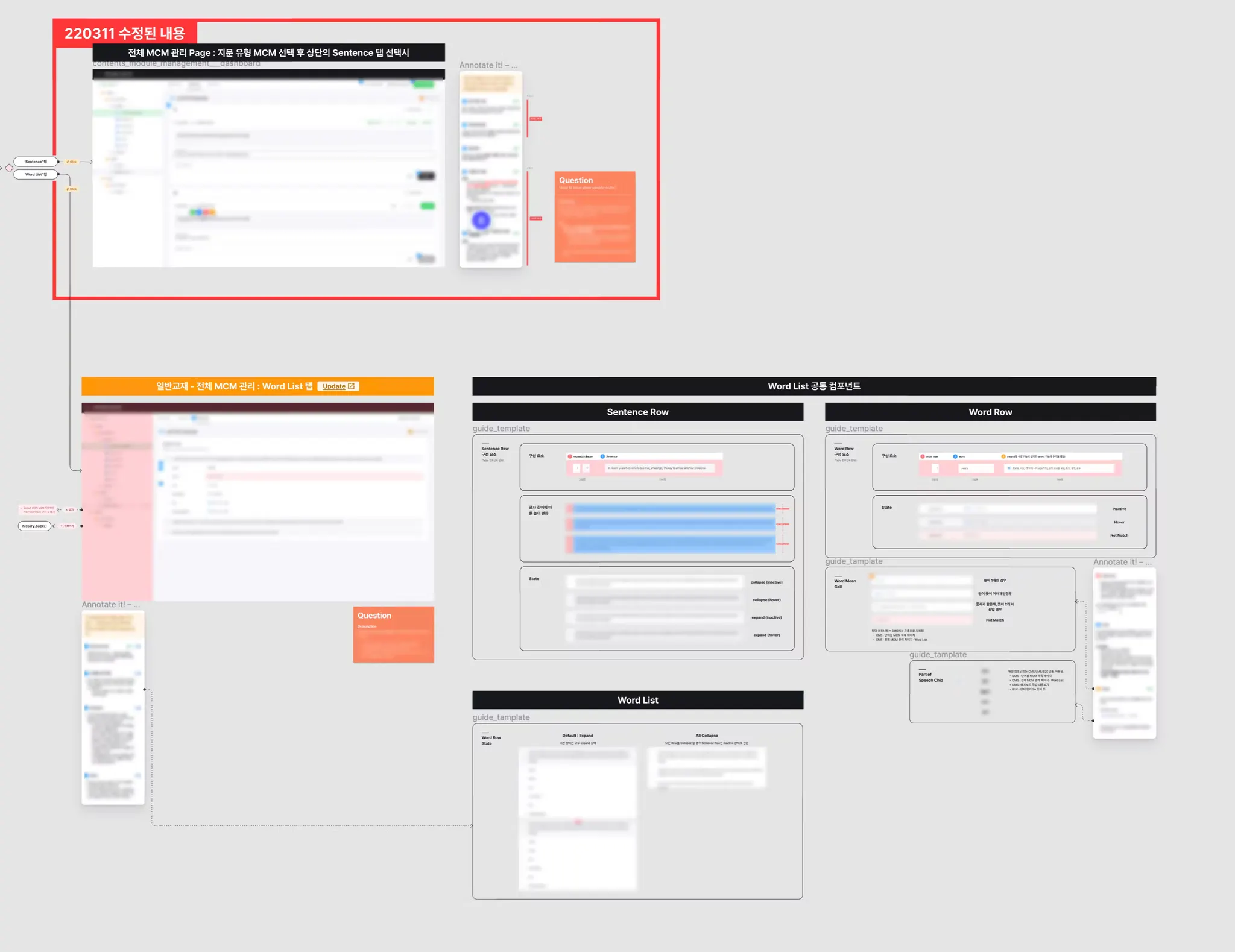
Design Hand-off System
디자인팀과 다른 팀과의 더 나은 의사소통을 위해서는 시안의 문서화가 필요했습니다. 초기에는 Figma에 공유된 Hand-off 시스템을 활용하다, 내/외부의 피드백을 받으면서 Annotation, Flow 시스템을 디벨롭하여 점차 팀 맞춤형 Hand-off 시스템을 갖춰가고 있습니다.
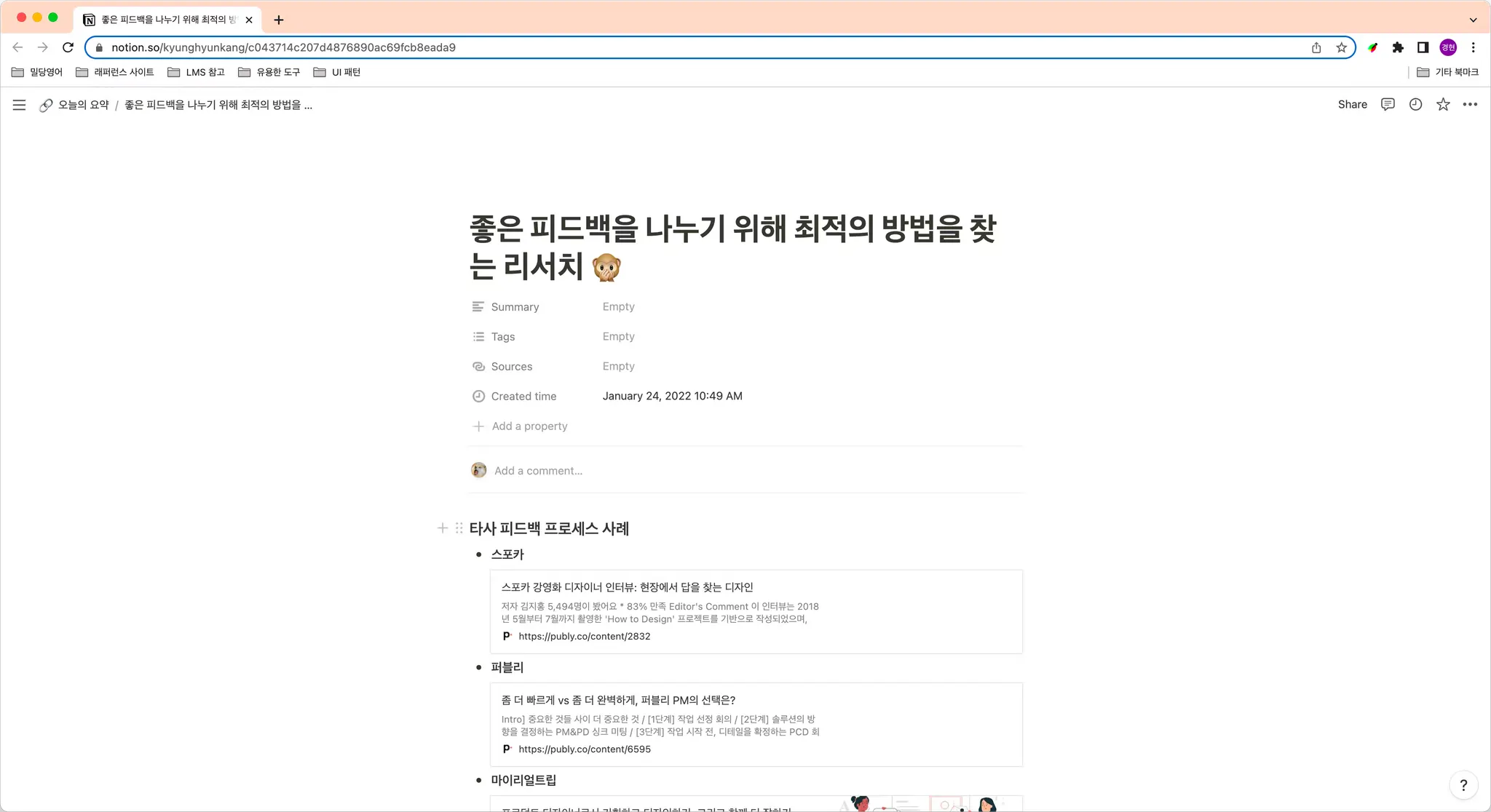
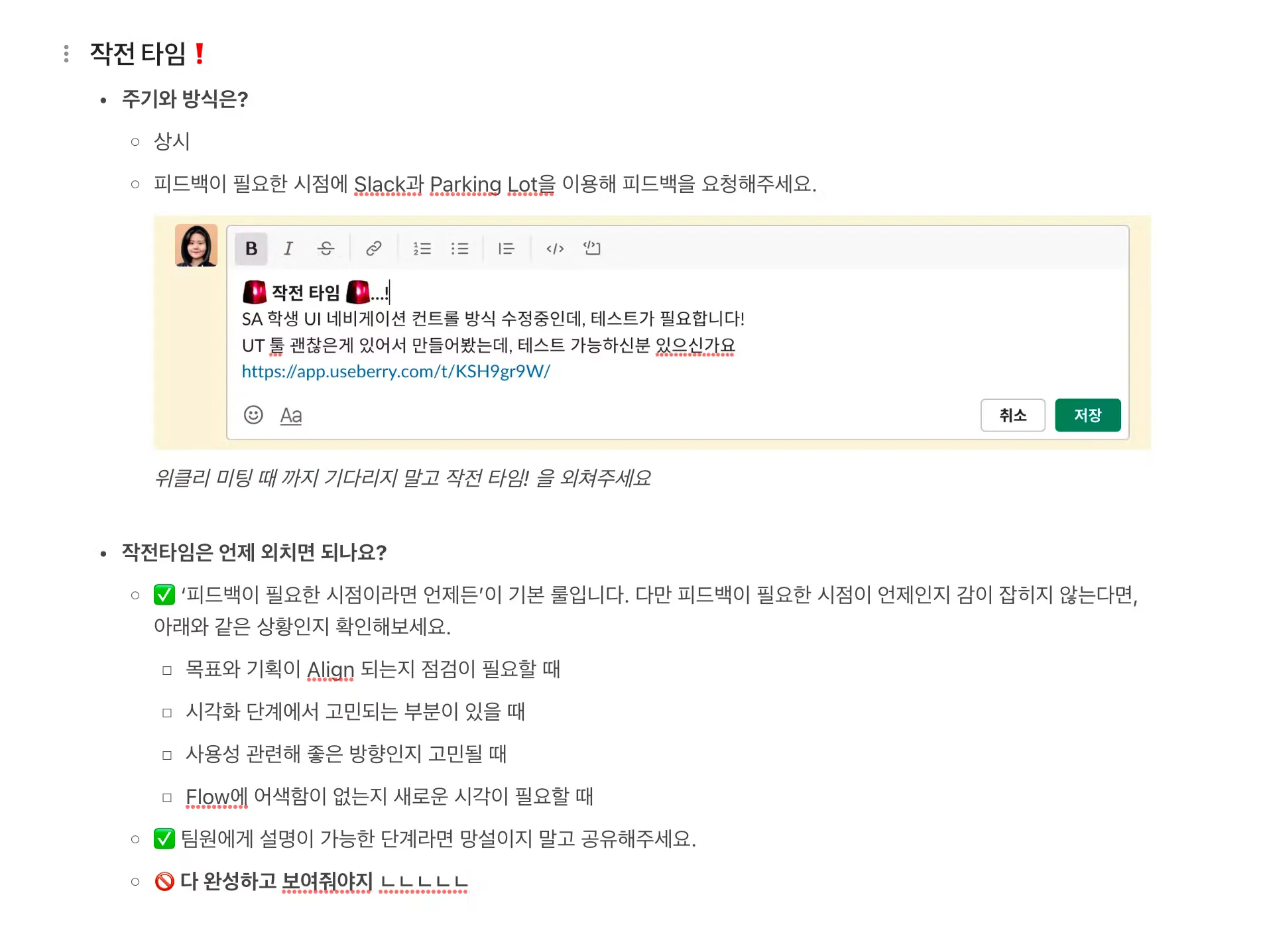
피드백 방식
디자인팀이 빌딩 된 이후 서로의 성장을 돕는 좋은 피드백에 대한 리서치 및 업무 프로세스에 녹이기 위해 논의하는 과정을 거쳤습니다. 피드백 프로세스 정립 이후 각자 어떤 피드백 방식을 선호하는지에 대한 이해도를 높일 수 있었고, 디자인팀 내에서 피드백을 주고받을 때 어떤 기준으로 판단할지, 피드백 태도가 어때야 하는지 스스로 점검할 수 있게 되었습니다 
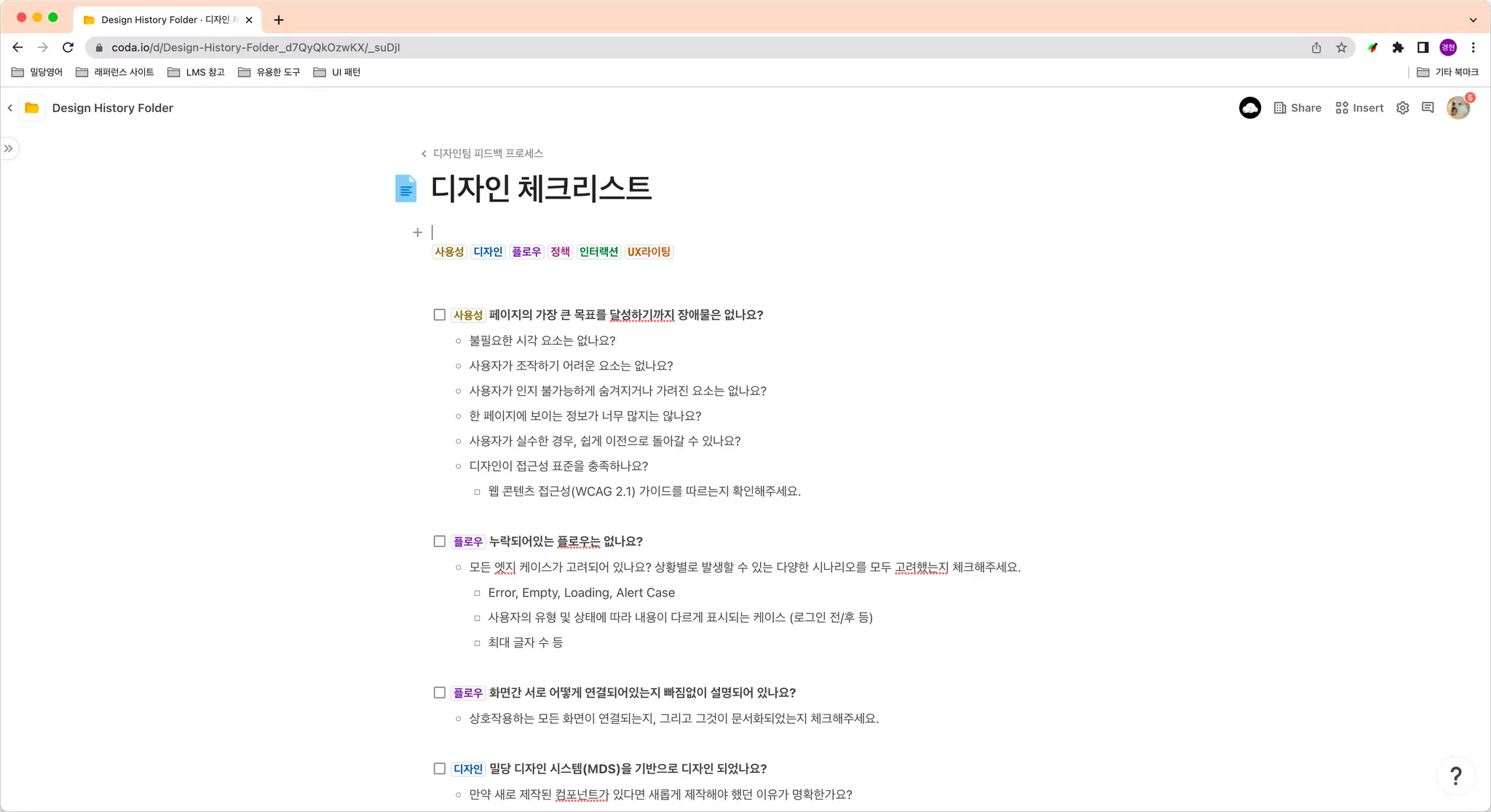
피드백 상황에 활용할 수 있는 디자인 체크리스트
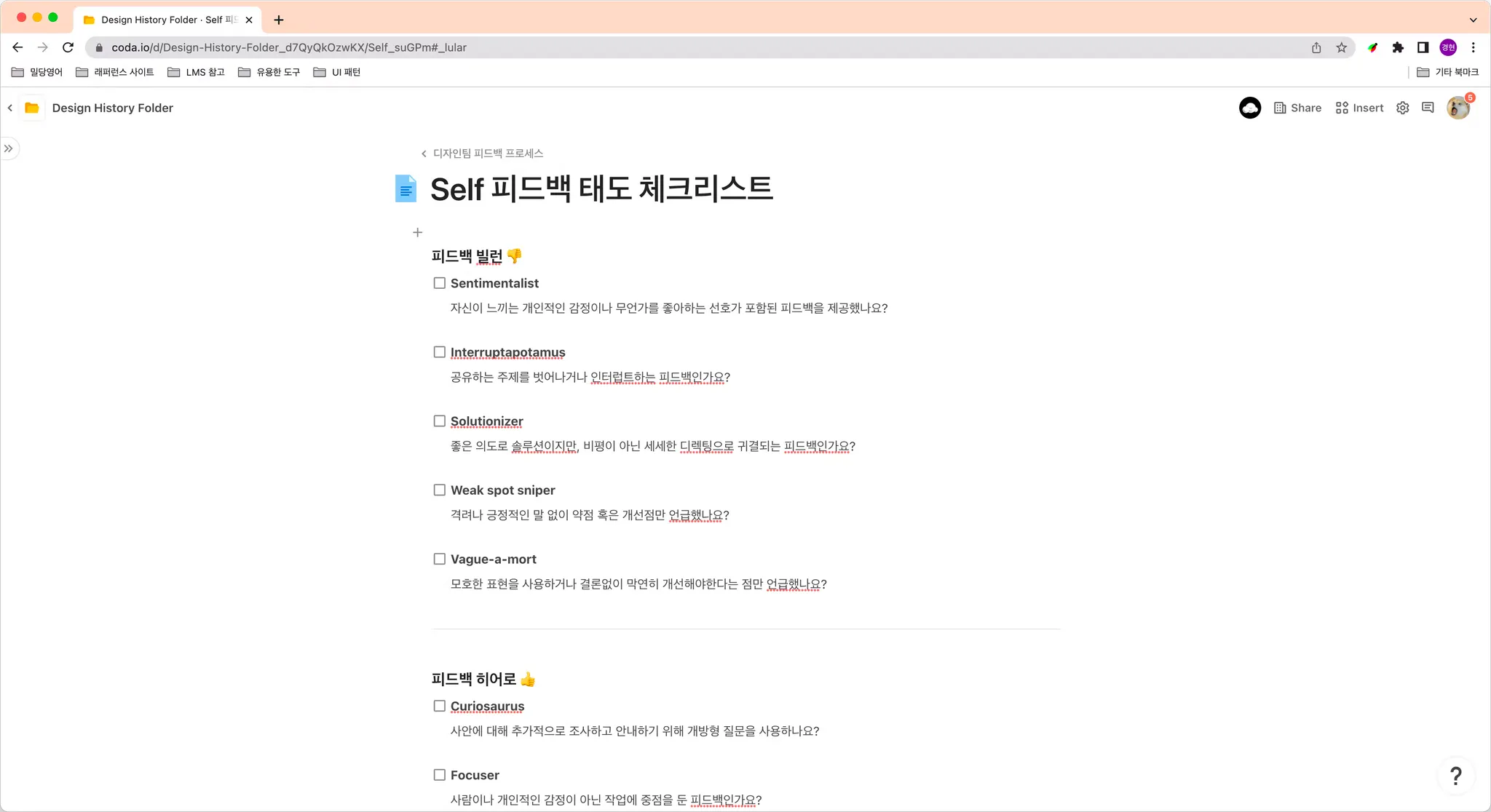
내가 빌런인지 히어로인지 셀프로 체크 가능한 체크리스트
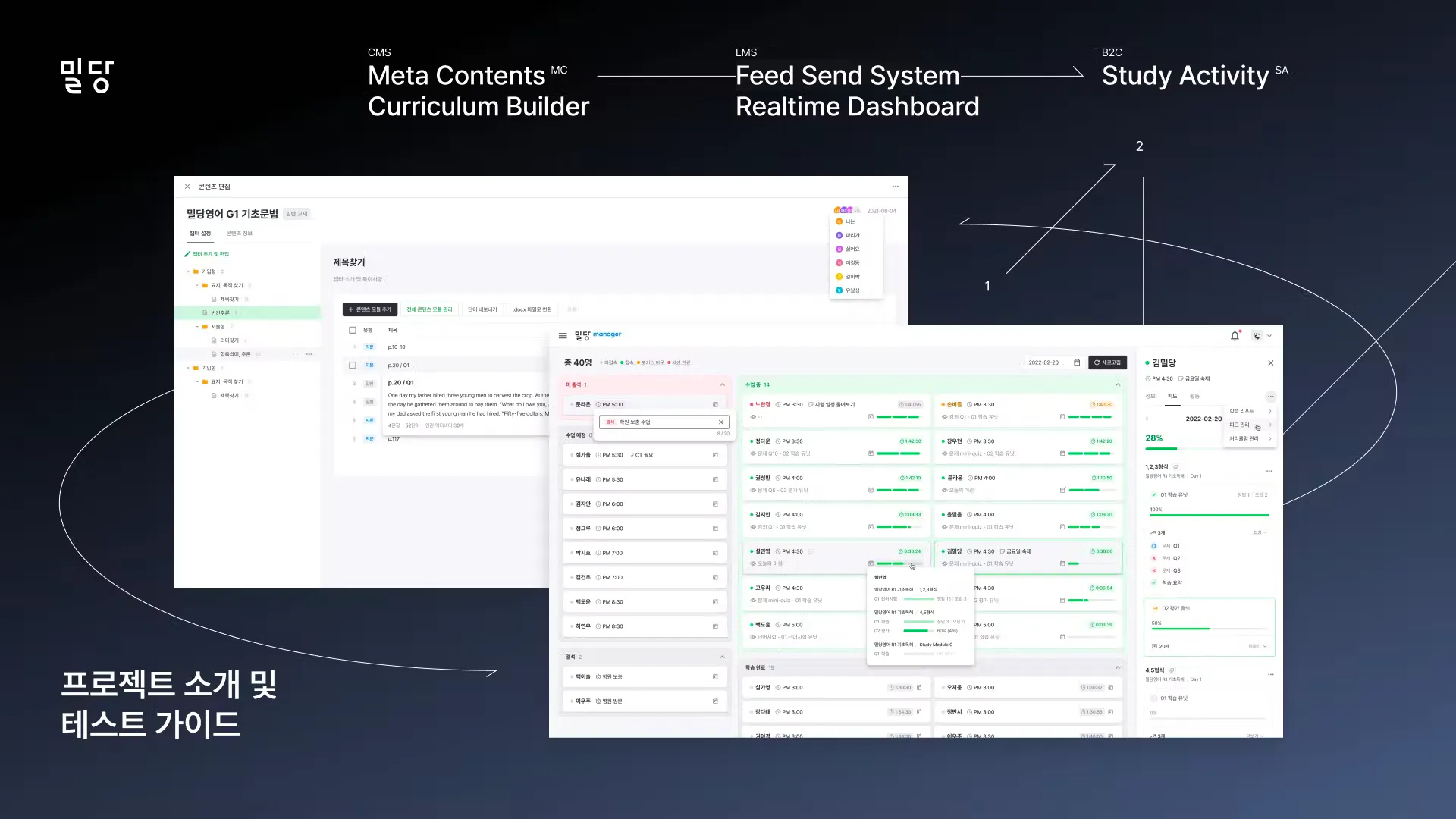
진행중인 프로젝트
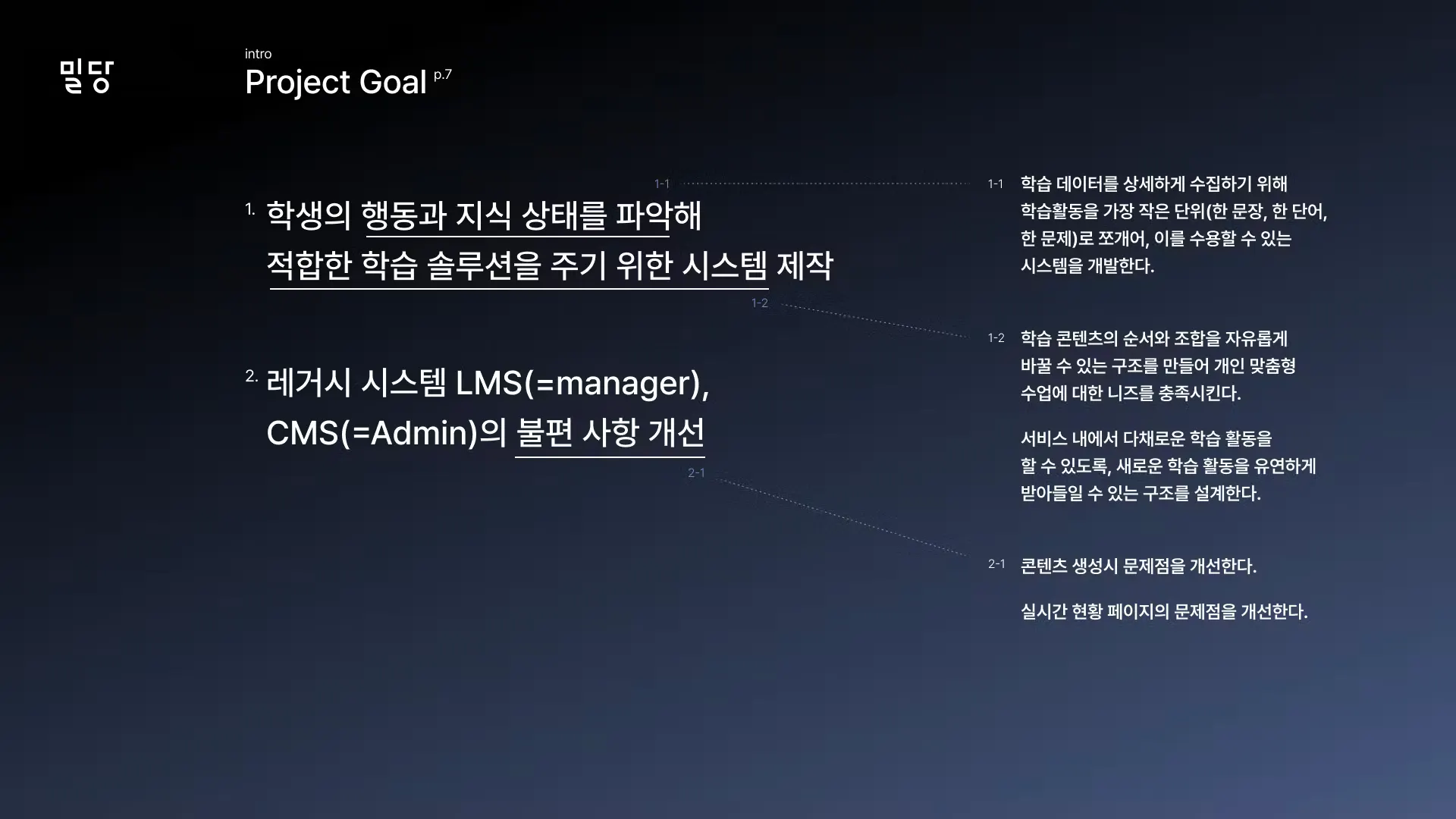
현재 R&D 본부에서는 기존 시스템의 문제를 해결하기 위한 대규모 개편을 앞둔 상황입니다. 지금까지는 프로덕트의 기본적인 구조를 변경하는 작업을 진행했다면, 앞으로는 신규 시스템을 통해 발생하는 사용자의 행동 데이터를 분석하여 문제점을 발견하고, 실제 유저들에게 테스트해 보면서 디벨롭하는 작업이 필요한 상황입니다.
소개하고 싶은 사내 스터디!
교육 서비스를 만드는 사람들이 모이다 보니 사내에는 자기 계발을 위한 다양한 스터디가 있습니다. 디자인팀 내에서는 아티클 리뷰 및 UX 사례 분석 스터디를 진행 중입니다. 이외에도 교육, 트렌드, 워크 프로세스 방법론 등 다양한 분야의 책을 읽고 리뷰하는 단발성 스터디도 오픈되고, 책 읽기부터 영화 보기, 바른 자세 갖기, 손 씻기, 셀프 칭찬하기 같은 소셜 클럽도 운영되고 있습니다. 그중 가장 추천하고 싶은 스터디는 R&D 본부의 리더이신 재우님이 리딩해주시는 데이터 스터디입니다. SQL부터, 통계학, 파이썬, 그로스 해킹까지 다루며 관심만 있다면 수포자도 즐겁게(!?) 데이터 분석력을 키울 수 있습니다.
디자인팀 스터디
아티클을 공유하고 리뷰하는 아티클 리뷰 스터디
좋은 인사이트를 얻은 UX를 분석하고 간략하게 공유하는 케이스 스터디
데이터 스터디
Redash를 활용해 실제 데이터를 뜯어보며 배우는 SQL 스터디
실제 업무에서 활용 가능한 기초 통계학 스터디
파이썬과 캐글(Kaggle)을 활용한 데이터 분석 스터디
북 리뷰 활동
R&D 본부에서는 슬랙 채널에 책 리뷰를 나누기도 하고, 공통의 관심 주제가 있다면 함께 책을 읽은 후 어떻게 프로덕트와 팀에 책 내용을 적용할 수 있을지 서로 생각을 나누는 시간을 갖습니다.

.png&blockId=f911fba7-92f5-402b-aed5-32dfab883445&width=3600)